Jouko的Markdown语法手册
条评论前言
欢迎阅读Jouko的Markdown语法手册。该手册通过简单易懂的语言和具有代表性的示例介绍Markdown的基本语法,这些语法大部分在支持Markdown的编辑器中都能正常使用。
祝你享受使用Markdown记录文字的乐趣 :)
由于Markdown没有统一的语法标准,不同的平台、工具、渲染器采用的Markdown语法规则可能不同,这将使得本文中涉及到的部分语法或功能可能无法正常实现。
如果你在本文中发现有些文本格式错乱,或没有按照预期显示,请不用担心,因为本文也是使用Markdown来写就的,在这里没有正常显示的部分可能在其他平台上却表现良好。
目录
在文档中,通过单独占一行的[TOC]来实现文章的目录。
粗体和斜体
使用*和**表示斜体和粗体。
- 加粗
要加粗的文字左右分别用两个 * 号包起来。
示例:这是加粗文字。 - 倾斜
要倾斜的文字左右分别用一个 * 号包起来。
示例:这是倾斜文字。 - 倾斜加粗
要倾斜加粗的文字左右分别用三个 * 号包起来。
示例:这是倾斜加粗文字。 - 删除线
要加删除线的文字左右分别用两个 ~ 号包起来。
示例:这是加删除线的文字。
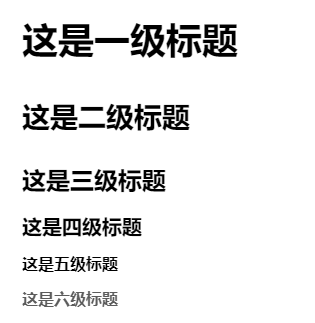
标题
在想要设置标题的文字前面加一定数目的#号来表示标题的大纲级别,一个#号表示一级标题,两个#号表示二级标题,以此类推,一般最多支持到六级标题。一级标题大纲级别最高。#号与文字之间要有空格间隔。标题效果因渲染器和固有样式设置的不同而在表现上有不同形式。这里使用图片展示示例:
超链接
Markdown内的超链接支持两种不同形式的语法表达——行内超链接(行内式)和参考超链接(参考式)。在这里,首选的方法是行内式。
行内超链接
使用以下格式,表达行内超链接:
1 | [超链接文字](链接地址 "title") |
其中,”title”即链接标题,它赋予超链接文字一个效果:当鼠标悬停在超链接文字上的时候,会出现指定的title文字。当然,也可以省略”title”。
值得注意的是: 链接地址和title的前引号之间,必须要有一个空格将他们隔开。
示例1:Microsoft官方网站
示例2:必应搜索
其中,示例1将title省略了,而将鼠标悬停在示例2的“必应搜索”上,会弹出“必应国内版”字样。
参考超链接
参考式也称引用式,在各类学术论文中可以看到参考式的原型。如果在一篇文章中多次使用一个超链接,通过参考式可以非常方便地对链接进行统一管理。使用以下格式,表达参考超链接:
1 | [超链接文字][链接标记] //本行可称为链接行 |
其中,”title”的作用和用法与行内超链接中的”title”相同。如果将超链接文字本身作为链接标记,那么可以将链接行中的”链接标记”省略(当然,方括号是必不可少的),声明行中的”链接标记”用超链接文字代替即可。
同样地, 在声明行中,链接地址和title的前引号之间,必须要有一个空格将他们隔开。
下面给出一段示例以及它的Markdown标记。
示例:这个示例展示的是使用参考超链接的形式来打开[Microsoft官方网站][1]和[必应搜索][2]以及[VSCode主页][]的方法。
这是这段示例的Markdown表达:
1 | 这个示例展示的是使用参考超链接的形式来打开[Microsoft官方网站][1]和[必应搜索][2]以及[VSCode主页][]的方法。 |
自动超链接
在Markdown中可以使用<>来标注较短的URL和邮箱,渲染时会自动将他们转成链接。
示例1:<www.microsoft.com>
示例2:address@example.com
以下是他们的Markdown表达:
1 | <www.microsoft.com> //示例1 |
HTML的a标签
Markdown支持使用通过HTML语言的a标签建立的超链接。具体格式如下:
1 | <a href="链接地址" target="_blank">超链接名称</a> |
关于a标签的用法及参数含义,在此不作详细描述。
锚点
锚点实际上是一种特殊的超链接,只不过它是一个文档内部的超链接,即它链接到了自身所在文档内部的某些元素,从而实现在当前页面中的跳转。
目前最常用的仍是通过建立HTML的a标签来建立锚点,因为许多平台对使用Markdown语法建立锚点具有较多限制。a标签的用法请参考HTML语法手册。
这里最小程度地介绍Markdown语法建立的锚点。锚点包括锚点标记和锚点链接,锚点标记是锚点链接的目标。一到六级标题在建立后自动成为一个锚点标记,在需要处设置锚点链接即可跳转到锚点标记:
1 | ## 目录 //这是一个二级标题 |
下面可以尝试一下,记得通过文章目录回到这里:
尝试:跳转到粗体和斜体。
列表
无序列表
任意使用*、+、-这三种提示符来表示无序列表。注意在提示符和内容之间要有一个空格。示例:
1 | * 这是无序列表项 一 |
效果如下:
- 这是无序列表项 一
- 这是无序列表项 二
- 这是无序列表项 三
有序列表
使用数字和点表示有序列表。同样注意在提示符和内容之间要有一个空格。示例:
1 | 1. 这是有序列表项 一 |
效果如下:
- 这是有序列表项 一
- 这是有序列表项 二
- 这是有序列表项 三
定义式列表
定义式列表强调对某个术语的解释,一般由两行组成,一行为术语名词,另一行为它的解释。定义式列表的写法如下:
1 | Markdown |
- 效果如下:
Markdown - 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- HTML
- 称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
列表嵌套
在上一级和下一级之间换行并空一个缩进或三个空格即可对列表进行嵌套。嵌套时,无序列表和有序列表可以混合嵌套,但同一级只能有一种列表:
1 | 示例: |
效果如下:
- 这是一级无序列表项
- 这是二级无序列表项一
- 这是二级无序列表项二
- 这是一级有序列表项
- 这是二级无序列表项一
- 这是二级无序列表项二
- 这是一级无序列表项
- 这是二级有序列表项一
- 这是二级有序列表项二
列表缩进
列表缩进指的是在列表文字的悬挂缩进。要实现悬挂缩进,就要在列表标记符后面插入一个Tab缩进:
1 | + 蒹葭苍苍,白露为霜。所谓伊人,在水一方。 |
效果如下:
- 蒹葭苍苍,白露为霜。所谓伊人,在水一方。
溯洄从之,道阻且长。溯游从之,宛在水中央。
蒹葭萋萋,白露未晞。所谓伊人,在水之湄。
溯洄从之,道阻且跻。溯游从之,宛在水中坻。
蒹葭采采,白露未已。所谓伊人,在水之涘。
溯洄从之,道阻且右。溯游从之,宛在水中沚。
列表中的段落
一个列表项可以包含多个段落,每个段落都必须在在开始前插入一个Tab缩进:
1 | + 蒹葭苍苍,白露为霜。所谓伊人,在水一方。 |
效果如下:
- 蒹葭苍苍,白露为霜。所谓伊人,在水一方。
溯洄从之,道阻且长。溯游从之,宛在水中央。
蒹葭萋萋,白露未晞。所谓伊人,在水之湄。
溯洄从之,道阻且跻。溯游从之,宛在水中坻。
蒹葭采采,白露未已。所谓伊人,在水之涘。
溯洄从之,道阻且右。溯游从之,宛在水中沚。
列表中的引用
如果要将引用内容放在列表中,就需要使用>符号和缩进来实现:
1 | + 将食物放进冰箱的步骤: |
效果如下:
- 将食物放进冰箱的步骤:
打开冰箱门。
将食物放进去。
关闭冰箱门。
列表中的代码块
如果要将代码块放在列表中,就需要使用反引号“`”和缩进来实现:
1 | + 下面是一段代码块: |
效果如下:
- 下面是一段代码块:
void main(){
printf(“Hello World!\n”);
}
特殊情况
当在一行行首出现“阿拉伯数字-半角点号-空格”组合时,Markdown会默认这一行为一个有序列表行。如果不希望Markdown将其理解为列表,那么就在半角点号前加反斜杠“\”。
下面是不加反斜杠的样子:
- 1975年微软在阿尔布凯克成立。
- 1977年微软搬迁到雷德蒙德。
- 这三行开头数字后面直接是“.”号,Markdown默认这是一个有序列表。
下面是加反斜杠的样子:
1. 1975年微软在阿尔布凯克成立。
2. 1977年微软搬迁到雷德蒙德。
3. 这三行开头数字后面实际上都有一个反斜杠\,这使得它变成了一个普通文本。
引用
在被引用的文字前面加大于号>即可:
1 | 世界也许很小很小 |
效果如下:
世界也许很小很小
心的领域很大很大
引用的嵌套
可以通过增加>的数量来实现引用的嵌套:
1 | > 童话诗人 |
效果如下:
童话诗人
舒婷
世界也许很小很小
心的领域很大很大
对标题、列表和代码块的引用
标题、列表、代码块都可以被引用,只需在这些要素提示符前添加大于号>和空格即可。这里展示一个对列表和代码块的引用例子:
1 | 1. main函数它是C语言中默认的入口函数 |
效果如下:
- main函数它是C语言中默认的入口函数
- printf函数的含义是格式化输出,来自于标准输入/输出库
一个简单的例子是这样的:
void main(){
printf(“Hello World!\n”);
}
插入图片
图片的插入方法和超链接非常相似,并且也有两种方法:行内式和参考式。当然,首选的方法也是行内式。
无论是行内式还是参考式,都要用到下面几个参数:
- 图片描述Alt:Alt是一个图片的简短文字描述,一般被展示在图片下方,可用于在无法显示图片时代替图片。
- 图片地址:可以是本地地址也可以是一个URL地址。
- 图片标题Title:Title是一个图片的标题,当鼠标在图片上悬停时,Title会弹出展示。
- Alt和Title都不是必须的,二者都可以省略,但建议使用Alt来保持文章的友好度
行内式插入图片
通过行内式插入图片需要用到以下语句:
1 |  |
下面给出一个例子:
1 |  |
效果如下:
参考式插入图片
参考式有一个独特的参数——在参考式超链接中就提到过的“链接标记”,链接标记实际上就是一个锚点标记。通过参考式插入图片需要用到以下语句:
1 | ![图片描述][链接标记] //链接行 |
同样地, 声明行可单独置于文中任意位置。图片地址和图片标题的前引号之间,必须要有一个空格将他们隔开。
使用参考式插入的图片效果和行内式相同,因此在这里不再举例描述。
尾注
Markdown中的尾注在一定程度上也是一种锚点[#锚点]。
尾注位于文章的末尾,是对文本的一种补充说明。尾注包括引用标记和它所对应的注释文本。需要注意的是, 注释文本和注释文本所在的行之间需要有一空行将他们隔开,所有的注释文本在渲染后都会被移到文章末尾。
通过以下方式添加尾注:
1 | 后面的方括号是一个引用标记[^1] |
下面给出一个简单示例:
1 | 狭盐性[^1]盐水水生动物或者广盐性[^2]水生动物(无论淡水还是盐水)都可在这一环境中正常呼吸。 |
效果如下:
狭盐性^1盐水水生动物或者广盐性^2水生动物(无论淡水还是盐水)都可在这一环境中正常呼吸。
现在可以点击引用标记跳转到对应的注释文本,别忘了点击注释文本前后的链接回到这里。
公式
在Markdown中数学公式的表达需要MathJax与相结合。请访问MathJax基础教程和快速参考以及MathJax主页获取更多信息。
行内公式
使用$提示符将公式表达式包括起来,就可以建立一个行内公式。行内公式前后要有一个空格将它与普通文本隔开。示例:
1 | 质能方程是描述质量与能量之间的当量关系的方程,它可以用 $E=mc^2$ 来表达。 |
效果如下:
质能方程是描述质量与能量之间的当量关系的方程,它可以用 $E=mc^2$ 来表达。
整行公式
在整行公式中,公式独占一行,没有其他文字。使用$$提示符将公式表达式包括起来,就可以建立一个整行公式。示例:
1 | $$\sum_{i=1}^n a_i=0 $$ |
效果如下:
$$ \sum_{i=1}^n a_i=0 $$
$$ f(x_1,x_x,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2 $$
表格
使用竖线|作为单元格分隔标记,通过短横线-和半角冒号:作为分隔行来分隔标题行和其他行。
在分隔行中,通过改变-的数量控制列宽。通过改变-和:的相对位置承担控制单元格对齐方式:
-:单元格靠右对齐:-单元格靠左对齐:-:单元格居中对齐
下面给出一个示例:
1 | | 标题行 | 标题行 | 标题行 | |
效果如下:
| 标题行 | 标题行 | 标题行 |
|---|---|---|
| 靠右 | 居中 | 靠左 |
| 靠右 | 居中 | 靠左 |
分隔线
本手册中,每一部分标题上方,就有一个分隔线。
在一行中用三个或三个以上的星号*、减号-、或下划线_来建立一条分隔线。放置分隔线标记的这一行除了分隔线提示符和空格外,不能有其他字符。空格可以置于提示符中间。
下面的每一种写法都可以建立一个分隔线:
1 | *** |
程序代码
在Markdown中,使用Tab缩进(四个空格)或者反引号“`”来做代码提示符。
行内代码
用反引号将代码包括起来,就创建了一个行内代码:
1 | 在C语言中,函数`scanf()`的作用是什么? |
效果如下:
在C语言中,函数scanf()的作用是什么?
代码片段
一般情况下,建议使用反引号来作为代码片段的提示符。但是如果要对代码进行引用,那么在引用提示符后面使用缩进来表示代码是非常合适的。
缩进式代码片段
除了在引用中使用外,一般不建议使用。
当一行缩进了一个Tab缩进或四个空格时,即开启了一段代码片段,这段代码片段将一直持续到没有缩进的那一行或文件结尾。
反引号式代码片段
用三个反引号作为代码片段的第一行,再用三个反引号作为代码片段的最后一行。在第一行三个反引号后面,还可以指定代码语言,但这不是必须的。
下面给出一段示例:
源码:
效果如下:
1 | function myClick(){ |
待办事项列表 Todo List
通过使用缩进、短横线“-”、方括号“[]”、空格和字母“x”的组合来建立待办事项列表。
下面给出一个例子,请自行尝试:
1 | 近期任务安排: |
效果如下:
近期任务安排:
- 学习Markdown基本语法
- 标题
- 字体
- 超链接
- 学习Markdown高级语法
- 插入图片
- 插入数学公式
流程图、时序图和甘特图
在Markdown中,流程图、时序图和甘特图使用的语法稍微复杂,这里仅给出这几种类型的示例。不同渲染程序使用不同的表示语法,推荐使用开源项目PlantUML。
流程图
流程图的详细语法,请参考flowchart.js.org。
横向流程图
1 | graph LR |
纵向流程图
1 | graph TD |
标准流程图
1 | st=>start: 开始框 |
标准流程图(横向)
1 | st=>start: 开始框 |
UML时序图
时序图的详细语法,请参考Bramp’s JS Sequence Diagrams。
1 | Title: 标题:UML时序图示例 |
甘特图
甘特图的详细语法,请参考Gantt-mermaid-js.github.io。
1 | dateFormat YYYY-MM-DD |
参考页面
本文标题:Jouko的Markdown语法手册
文章作者:Jouko Vaara
发布时间:2020-02-21
最后更新:2020-02-21
原始链接:https://www.joukovaara.top/2020/02/21/Jouko-s-Markdown-Grammar-Manual/
版权声明:本站作品除特别声明外,均采用CC BY-NC-SA 4.0 Int'l进行许可。请按照许可协议规定转载和使用。
分享
